Designing RSM their new website

My role
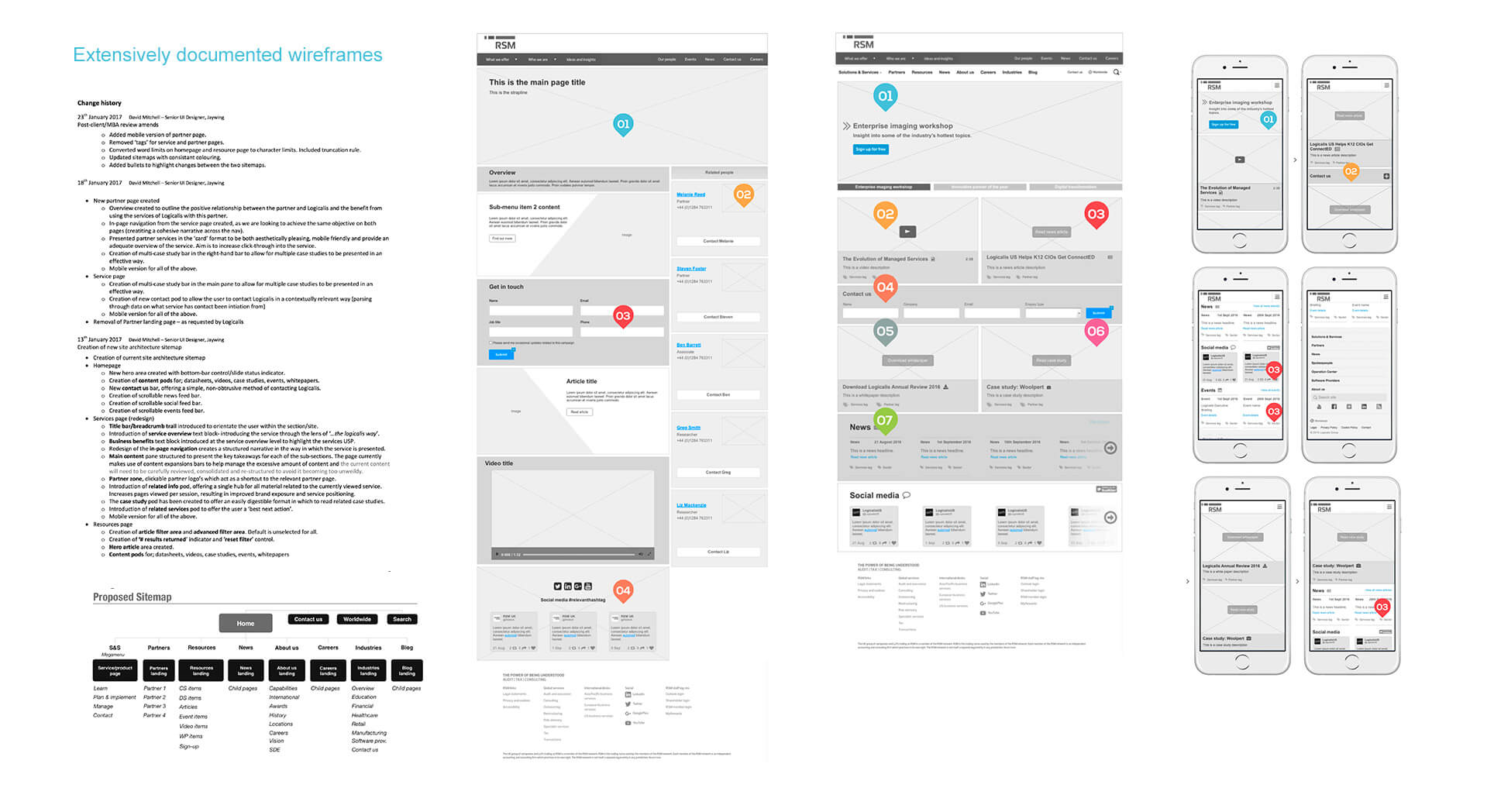
I was the lead designer on creating the user journeys, wireframes, prototypes and designs. I presented designs to the client and built good relationships with the team that saw a steady stream of continued business from RSM.
Highlights
- 12 master templates created
- Over 150 pages generated
- 1 design system
- A very happy client
The Challenge
RSM who are formally known as Baker Tilly recently underwent a complete brand transformation.
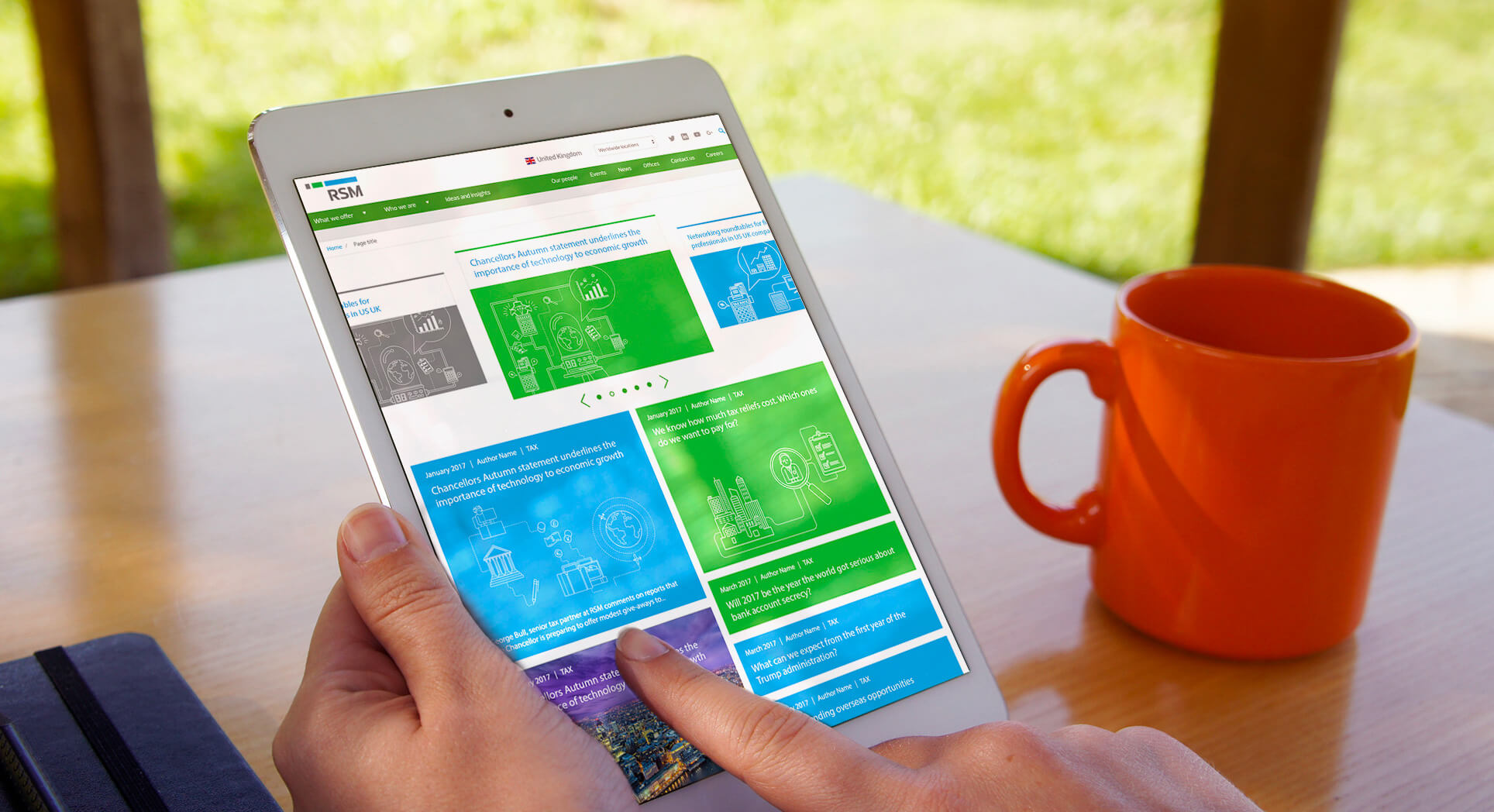
I was tasked with redefining and improving the websites UX and design. A particular focus for the business was on the news, events and the blog listing sections as analytics showed this had the most site visitors.
Design new features and functionality on a restrictive technical framework and minimise the development effort required. The current website was built like a house of cards and a rebuild was out of scoop and a budget breaker. The previous build agency did not plan for additional features and flexibility. This created exciting challenges when designing new functionality as the designs had to be technically feasible.
The solution
Working in an agile team to identify design wins.
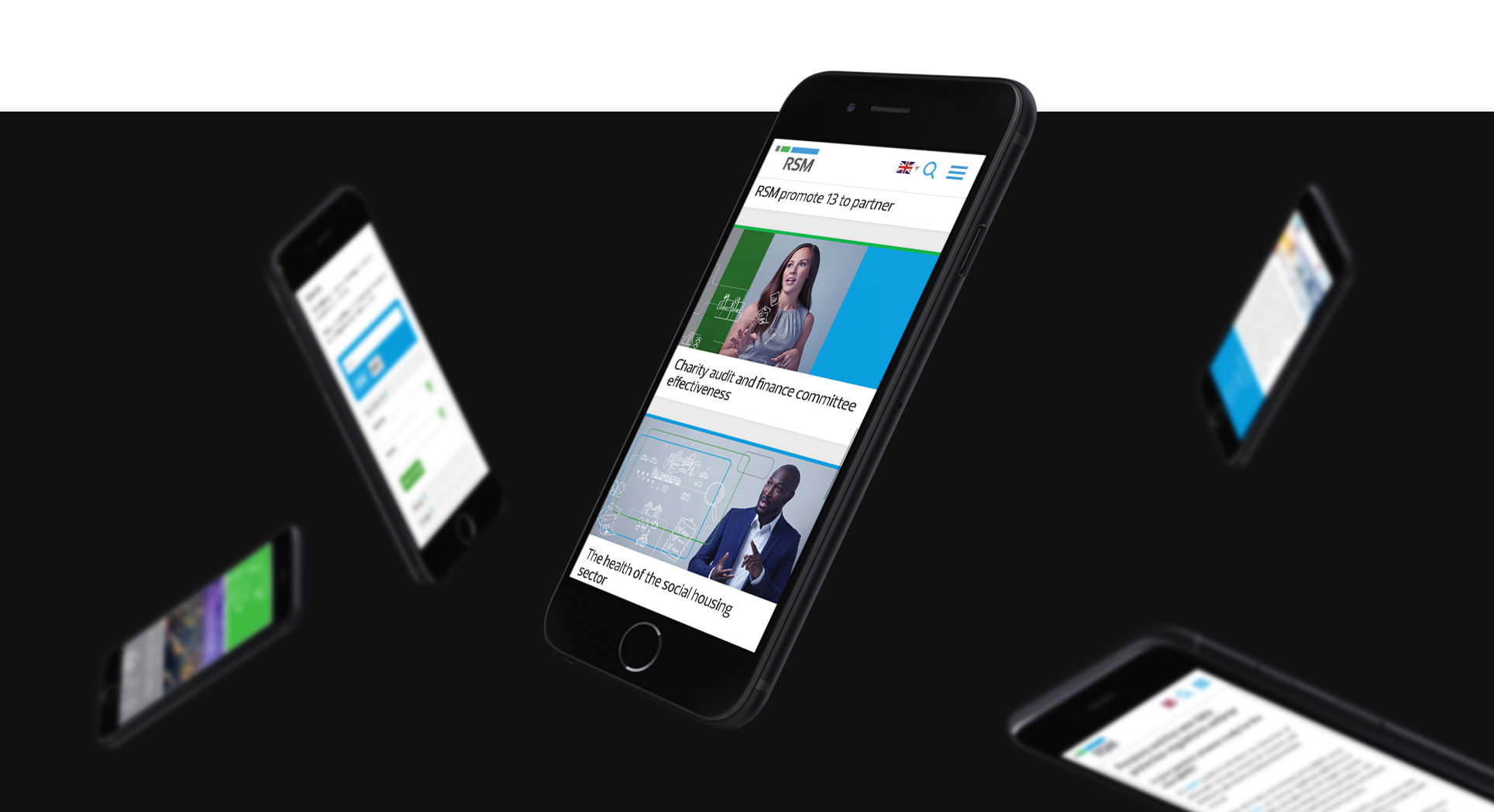
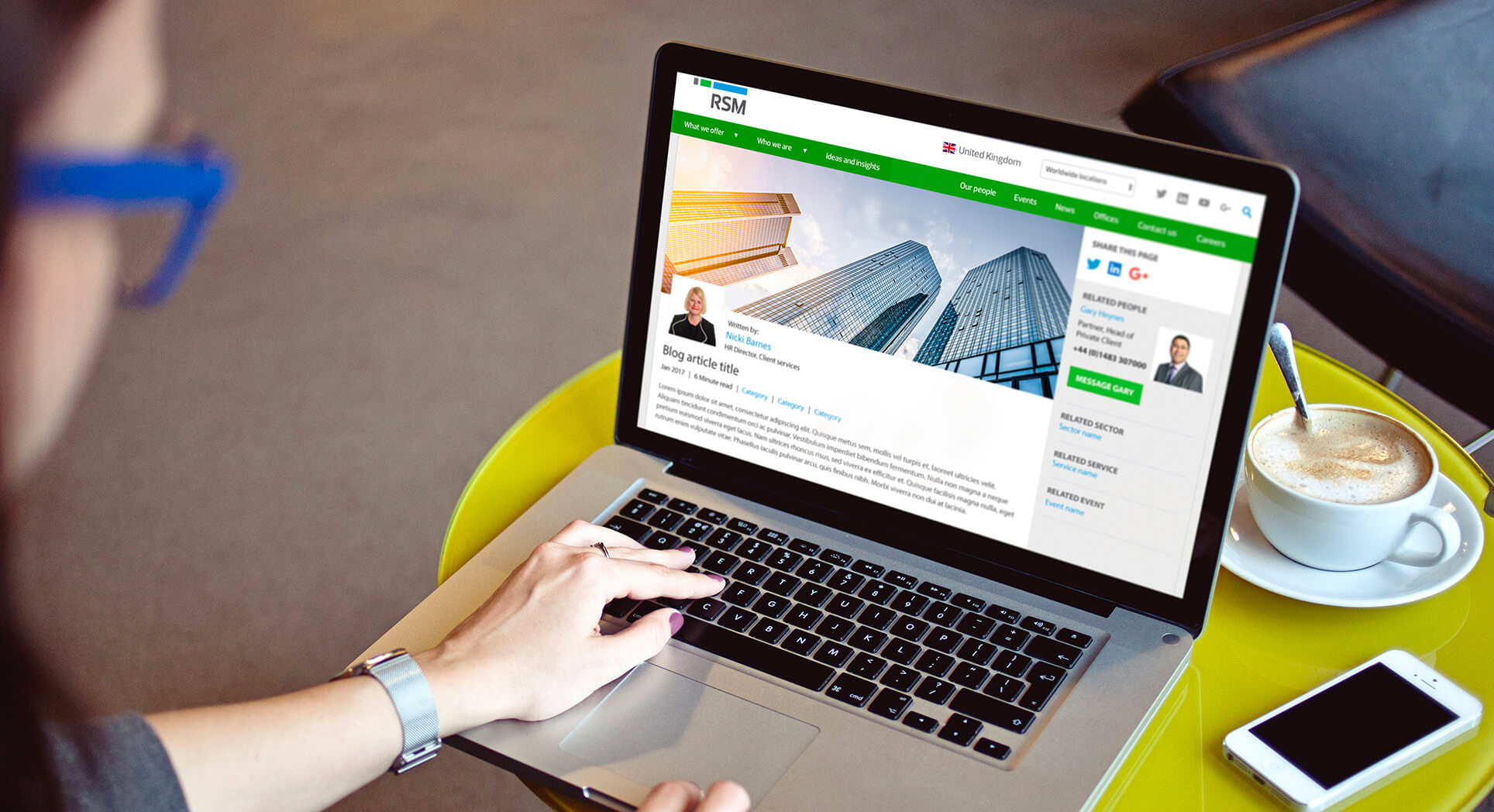
Working with multiple people across RSM I was able to focus on particular problem areas within the site. The News and Events pages used a similar UX whilst the Blog landing and article pages were totally overhauled from a drab list to highly visual animated screens.
As always I designed the website mobile first because the sites analytics showed 67% of users visited from a mobile device. This insight was helpful when deciding on what key features the pages required for a better experience.